How to Scan and Vectorize Line Art in Illustrator
Your hand lettering is gorgeous—but does it feel like you lot're stuck in paper and pen? Get ready to learn how to digitize your lettering in Illustrator using Image Trace so that you can create vector versions of your craft and monetize your passion.
Why You'll Desire to Larn to Digitize Your Hand Lettering
The great thing virtually hand lettering is that it allows you lot to step away from your estimator and completely unplug for a while. Yous can even get full-on Do Not Disturb and get lost in the practise of cartoon for hours on end. It'due south the perfect way to spend a weekend morning.
Gratuitous bonus at the bottom: spotter my 6-minute video tutorial to acquire how to digitize your hand lettering using Illustrator's Image Trace tool!
Also, equally cool and intricate every bit hand drawn furnishings tin be, information technology is definitely fun to see what y'all can sit back and let the computer practice for you to take your hand lettering pieces to the adjacent level. Think 3D effects, shadows, adding the perfect color palette, etc.
Once you hit a sure level of completion, it'due south in your best interest to digitize your lettering pieces so that y'all can start to monetize your passion.
How to Brand Money from Hand Lettering After Learning How to Vectorize
Once y'all take digitizing and vectorizing in your skillset, you tin begin to monetize your passion. Hither are some ideas for how to make money with hand lettering:
- Get a hand lettering logo designer
- Create and sell hand lettered fonts
- Add the final polish to your pieces so that you can add your loftier-fidelity work to your portfolio to be hired for commissions
- Add the skill to your repertoire equally a graphic designer.
If you lot want to larn to vectorize your work for fun or for a professional endeavor, follow along with this step by step tutorial.
Here's my favorite way of digitizing my doodles and lettering by using Image Trace in Illustrator .
The Prototype Trace method is a not bad way to capture the quirkiness that comes inherently with hand lettering, while still assuasive information technology to exist scaled up to any size without losing image quality, since your result is vectorized art.
Tools Needed for Digitizing Your Lettering
To accept your designs from paper to digital with this method,y'all need your work to be completely finished. Quick pencil sketches or actually rough work just won't cutting it. Your piece of work should exist colored in, preferably in black, and exist on a clean piece of paper.
To bring your art into your calculator, you tin can either use a scanner (I use a Canon Lide… this scanner is then affordable and does a skilful chore) or you lot can apply your camera phone.
Finally,Adobe Illustrator and Photoshop. While Photoshop isn't necessarily needed, information technology is best for preparing your scan or photo so that it translates best in Illustrator. Y'all volition see more than about this in a bit.
Step 1: Scan or Have a Photograph of Your Work
Over again, make certain your piece of work is in a finished state, preferably black and white. If it isn't B&West, you tin work around information technology, simply this method of using Image Trace works best with crisp, B&W line fine art.

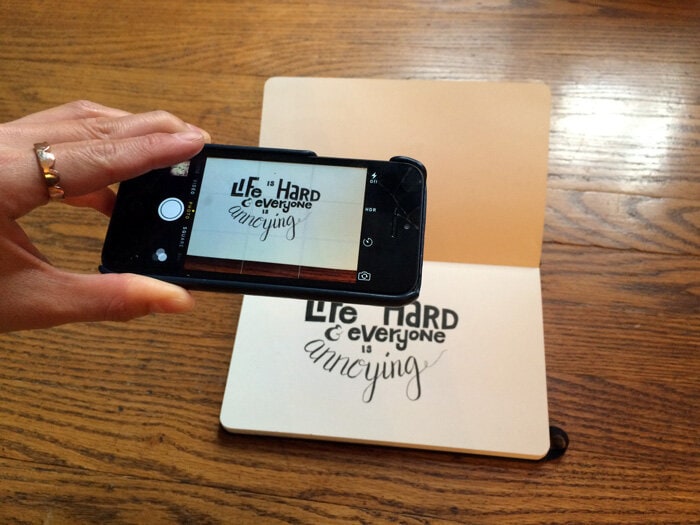
If you're taking a photograph of your artwork, make sure to eliminate shadows or get them as even as possible, and take your photo foursquare-on so you don't have any weird perspective skewing.
Even though this photo is yellowed, the shadows are relatively fifty-fifty and there isn't too much glare. Information technology will be cleaned upward in Photoshop in the adjacent footstep.
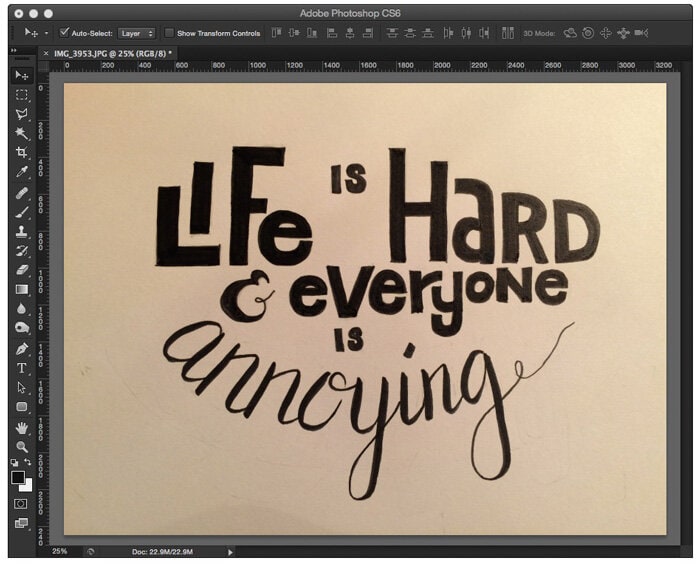
Step 2: Open your Photo in Photoshop
Once you've loaded your photo onto your computer, open it up in Photoshop.

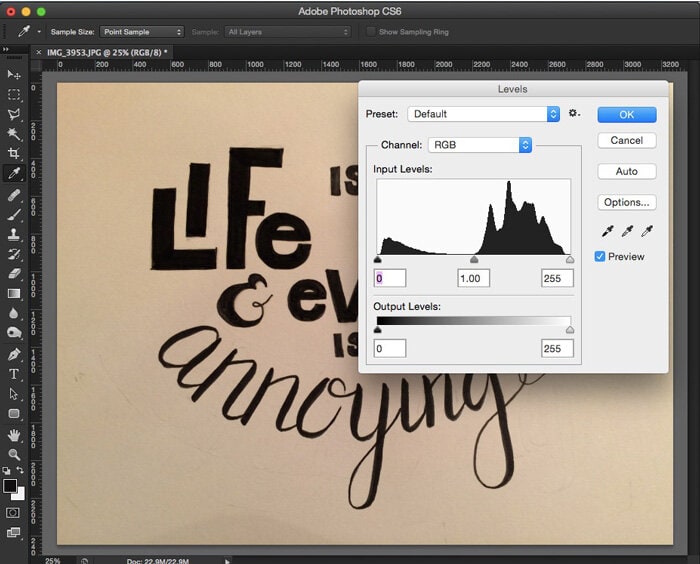
Here nosotros are going to conform the levels so the black fine art becomes blacker, and the page becomes white.
Go to Epitome → Adjustments → Levels… or type CMD+50 on a Mac or CTRL+L on a PC. (I should notation thatdesaturatingyour paradigm — converting it to pure black and white in Photoshop — may make this process easier, especially if you lot're working with a non B&W epitome. To desaturate, type CMD+Shift+U or CTRL+Shift+U or get to Image → Adjustments → Desaturate.)
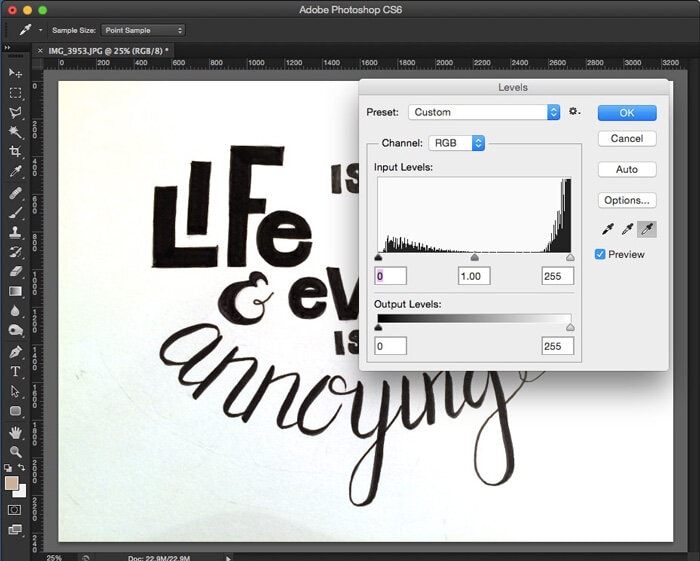
Here's the Levels dialog box.

From hither, click the white middle dropper and click around on the white parts of the page until the background looks pure white without a lot of noise (the grain and weird shadowing that can showtime to pop out when yous're playing with levels).
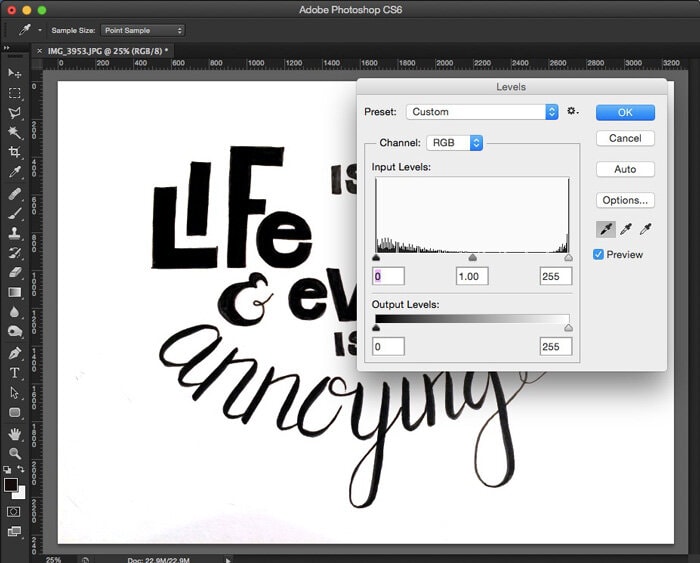
Aim for the darkest whitepart of your drawing that all the same allows your artwork to exist visible.

Then, utilize the black eye dropper toclick on the lightest blackon your drawing.

From there, you lot can accommodate the left and right sliders until your artwork looks clean and high contrast.

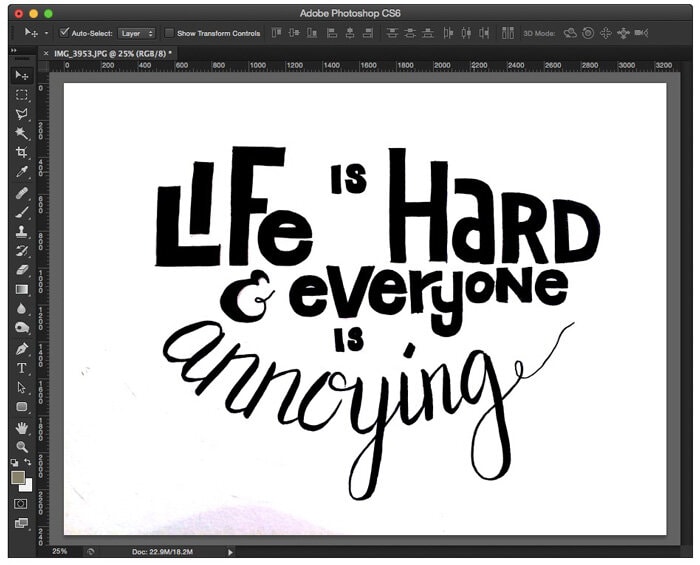
Fifty-fifty after you've adjusted the levels in Photoshop, you may still have weird shadows peculiarly around the edges of your page considering of vignetting.
Step three: Drop your Adjusted Artwork into Illustrator
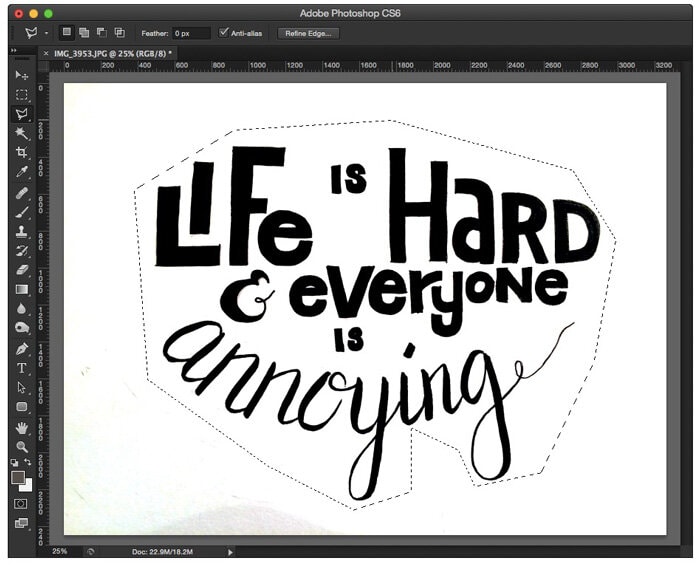
Using the lasso tool (L) or the marquee tool (1000), select the clean part of your artwork that you want to bring into Illustrator.

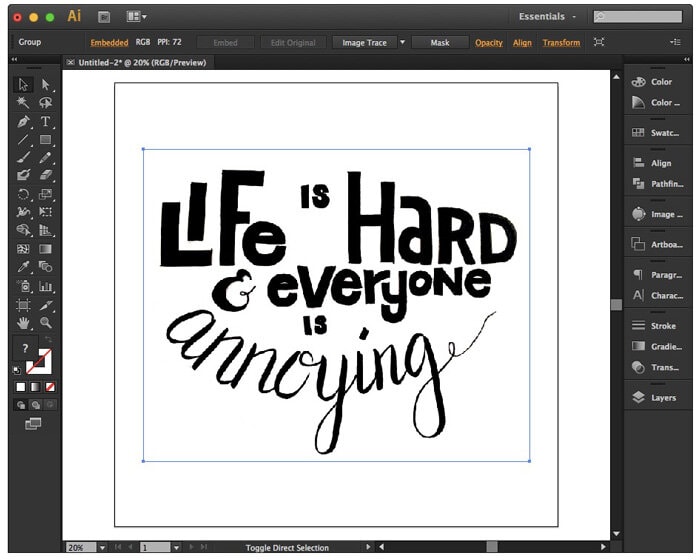
Copy (CMD+C) that pick in Photoshop, so open a new file in Illustrator, and paste information technology into that file. I made my Illustrator file 3000x3000px, but you can brand information technology any size yous want. Sizing in Illustrator doesn't matter as much at this point because the end production will be a vector.

Step iv: Convert Your Artwork into Vector using Prototype Trace
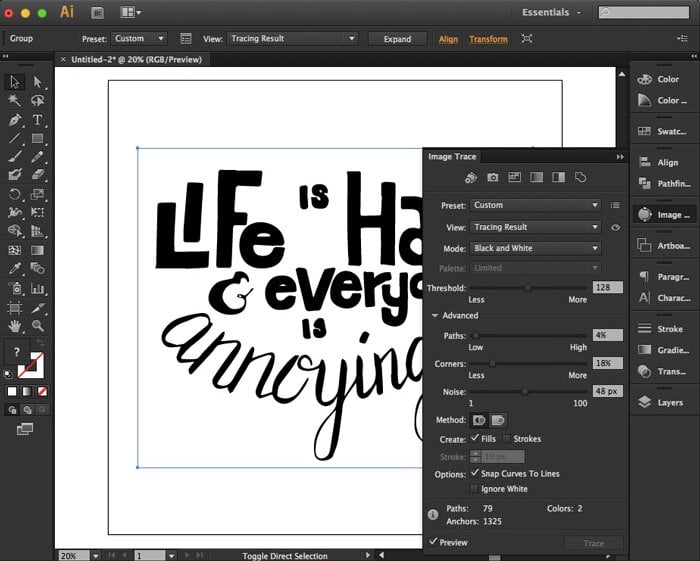
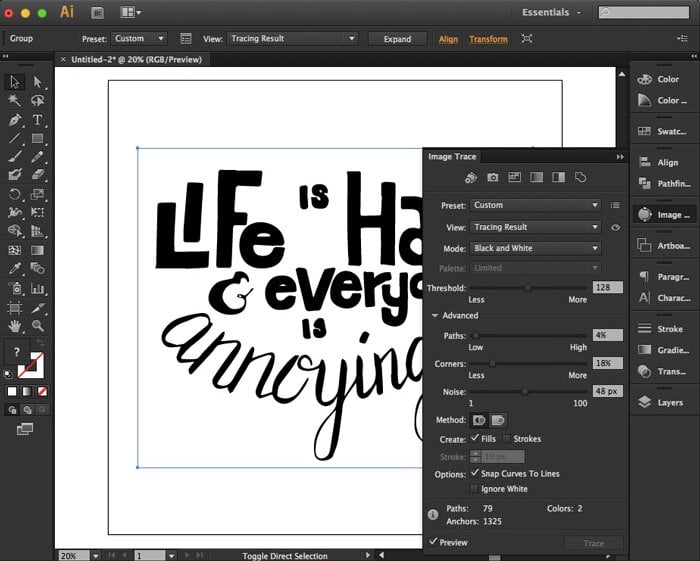
Next, bring up your Image Trace console in Illustrator (Window → Image Trace).
With the element selected, choose ane of the Epitome Trace presets from the Preset dropdown. I recommend starting with Black and White Logo for these types of lettering projects.

After y'all've chosen a preset yous will see your artwork change in the groundwork. Nosotros're not washed notwithstanding; hither we can adjust the settings further. Click on the arrow next to Advanced then you can fine tune the Image Trace settings.
Play around with the sliders for Threshold, Paths, Corners and Noise. I ordinarily like to have less corners then the letters look smoother, but you're going to have to run across what works all-time for your drawing.

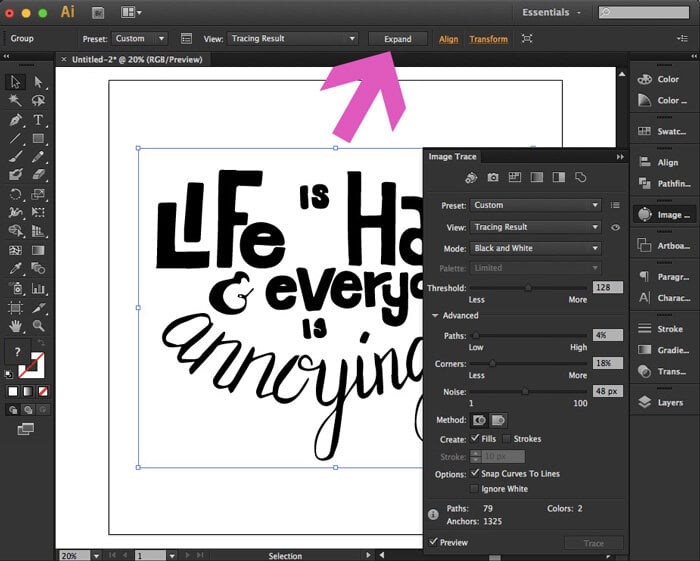
Step 5: Expand and Ungroup Your Letters and Make Final Tweaks
Once the main parts of your drawing expect good, click the Expand push button at the meridian.

And then, ungroup the selection twice and you will have private elements that you can motion around the page and adjust every bit needed.
If you're noticing that some words are coming out better than others, you may need to practise a petty doctoring by bringing your words in separately from Photoshop. For instance, the "IS" and ampersand in my project are starting to go muddled because the size is so different from the residual of the projection.
Delete the words or parts that don't work for you, and re-paste them from your Photoshop drawing into your cartoon in Illustrator and fine-melody the settings for those private words or pieces.
Further adjust your artwork by using the pen tool and cleaning upwardly your artwork. One time you lot're done, you can change the colors and have some fun with texture and effects.

Hope this tutorial was helpful.
Using Image Trace in Illustrator is a fun way to digitally capture the quirkiness of hand lettering.
I'd dear to run into your paper-to-digital transformations, whether it's with lettering or analogy.
Here'southward the full video tutorial to assist walk y'all through this entire process, step-by-step.
Source: https://letteringleague.com/digitize-lettering-illustrator-image-trace/
0 Response to "How to Scan and Vectorize Line Art in Illustrator"
Post a Comment